React Native E2E Tests with Detox and Mocha – Step by Step
2020-08-20Smooth Screen Transitions on React Native + SVG + Lottie
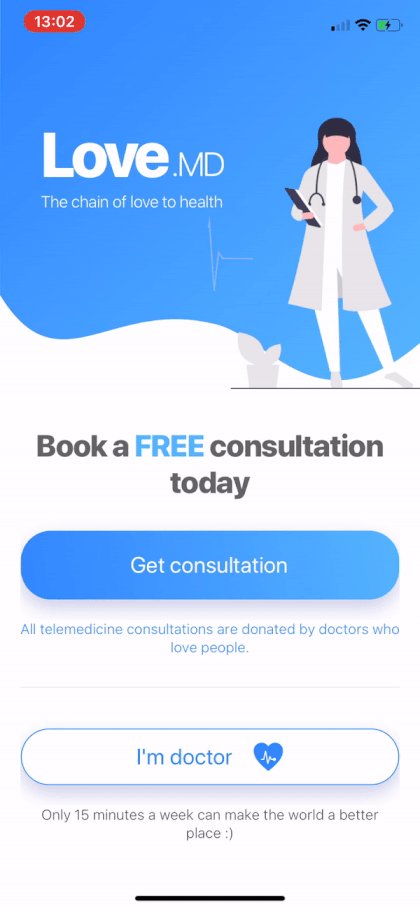
Achieve a smooth screen transition with React Native Fluid Transitions.
One more way that perfect pixel developers will love it.
Since I started learning about React Native in 2016, knowledge about the user interface has been something I’ve been looking to improve. I am absolutely an UX enthusiast.
When William Candillon brings a fresh approach, my eyes shine and ideas bubble up in my mind.
Some libraries make it easy to achieve the approach defined by the UX designer, one of which is the react-navigation-fluid-transitions.

I tested some libraries, they all have strengths and weaknesses, like React-native-shared-elements, the most popular, but does not allow to rotate elements while the transitions are made, it is not suitable for this project.
I don’t like to use libraries with long period of stagnation, but the only one that serve the purpose is react-navigation-fluid-transitions. Unfortunately this lib is compatible only with React Navigation V3.
The author announced that a react navigation V5 compatible version will be release soon.
(The last commit was on june 2019 at the present moment).
Well, the tools are defined then here we go!
Ingredients:
In this project I preferred to use Expo, due to the ease of reproducing the code and configuring the libraries. The link to Github for this example is at the end of the post.
- Sketch file (You can download it here)
- expo-linear-gradient
- lottie-react-native
- react-navigation-fluid-transitions
Setup the Router file:
As with most projects that use react-navigation, we will create a file with the navigation settings. (The link to GitHub for this example is at the end of the post).
import React from 'react';
import {createAppContainer} from 'react-navigation';
import {FluidNavigator} from 'react-navigation-fluid-transitions';
import { Login, SocialLogin } from '../screens';
const NavigatorFluid = FluidNavigator({
login: { screen: Login },
socialLogin: { screen: SocialLogin },
},
{
style: { backgroundColor: 'transparent' },
navigationOptions: {
gestureEnabled: false,
cardStyle: {
backgroundColor: 'transparent',
},
},
});
const RouterComponent = createAppContainer(NavigatorFluid);
export default RouterComponent;
Setup the Initial screen:
Here I will cover the essential code snippets, (be sure to see the complete file on GitHub).
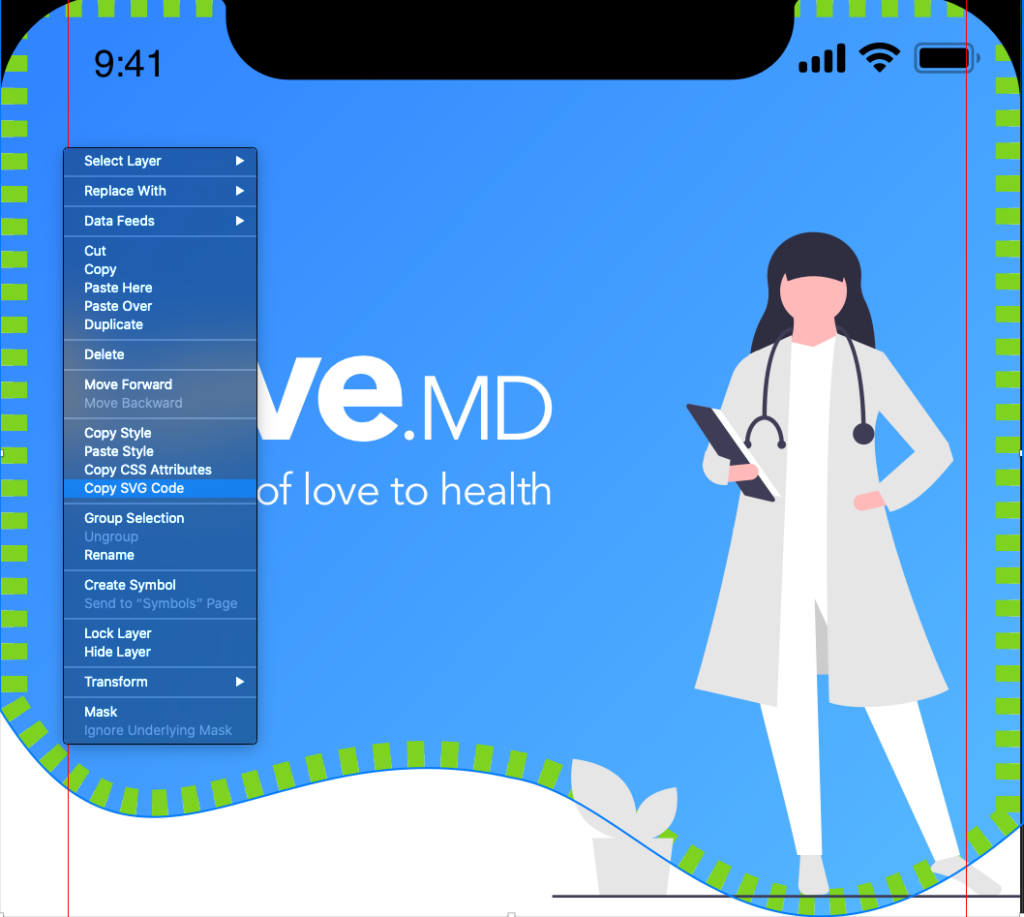
- We need to copy the SVG code generated by Sketch.
To do this, select the shape, click with the right button and select “Copy SVG code”.

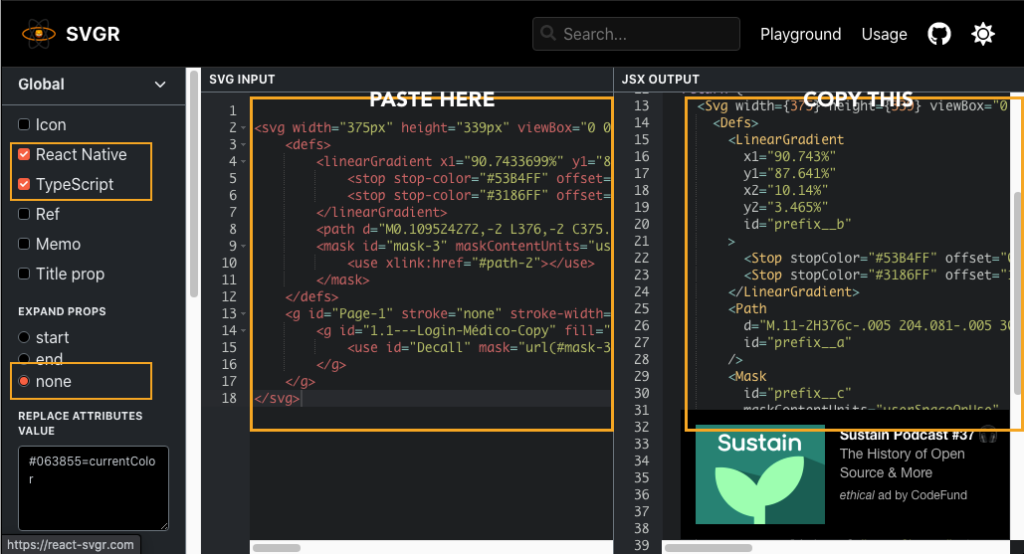
2. The copied SVG code will not work in React Native, so we need to convert it using react-svgr.com/playground.

/* index.tsx */
import React, { useState } from 'react';
import { StyleSheet, Text, View, Dimensions, Image, TouchableOpacity} from 'react-native';
// Essential libraries
import { LinearGradient as Gradient } from 'expo-linear-gradient';
import LottieView from 'lottie-react-native';
import { Transition } from 'react-navigation-fluid-transitions';
import Svg, { Defs, LinearGradient, Stop, Path } from 'react-native-svg';
import { Transition } from 'react-navigation-fluid-transitions';
...
<View style={styles.container}>
<Transition shared="topSvg">
<View style={styles.svgBackground}>
<Svg width={width} height={width} viewBox="0 0 375 340">
<Defs>
<LinearGradient x1="90.743%" y1="87.641%" x2="10.14%" y2="3.465%" id="prefix__a">
<Stop stopColor="#53B4FF" offset="0%" />
<Stop stopColor="#3186FF" offset="100%" />
</LinearGradient>
</Defs>
<Path
d="M.11-2H376c-.005 204.081-.005 306.134 0 306.158-95.114 82-135.593-8.28-188-16.789C98.06 266.778 51.482 346.402.11 262.41-.037 251.212-.037 163.075.11-2z"
fill="url(#prefix__a)"
fillRule="evenodd"
/>
</Svg>
</View>
</Transition>
</View>
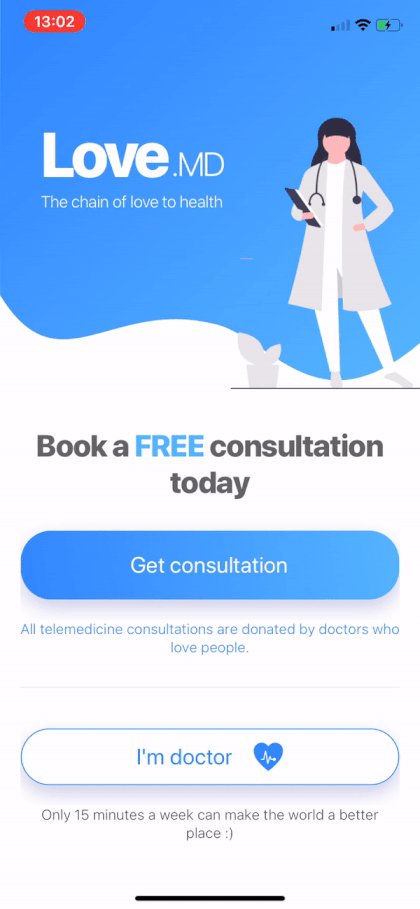
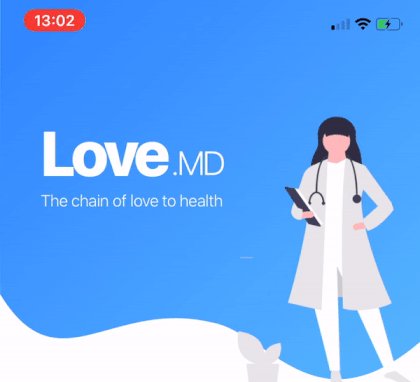
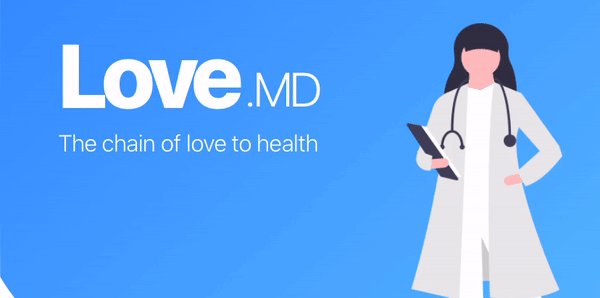
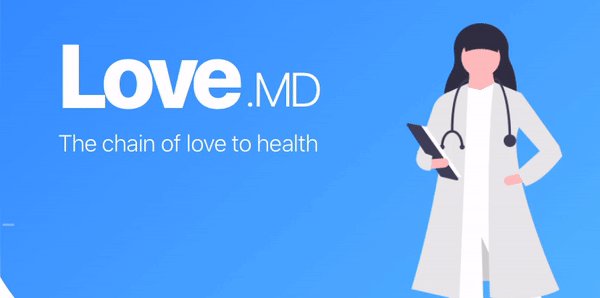
The result should look something like this:

From this point on, react-native-fluid-transitions begins to shine.
I will only address the functionality responsible for the animation, be sure to read the complete documentation here.
Well, what we need is <Transition>, he is the one who will make the elements “float” between the screen transition.
All we need to do is involved the elements that we want to make the transition smooth:
/* index.tsx */
...
<Transition shared="topSvg">
<View style={styles.svgBackground}>
<Svg width={width} height={width} viewBox="0 0 375 340">
<Defs>
<LinearGradient x1="90.743%" y1="87.641%" x2="10.14%" y2="3.465%" id="prefix__a">
<Stop stopColor="#53B4FF" offset="0%" />
<Stop stopColor="#3186FF" offset="100%" />
</LinearGradient>
</Defs>
<Path
d="M.11-2H376c-.005 204.081-.005 306.134 0 306.158-95.114 82-135.593-8.28-188-16.789C98.06 266.778 51.482 346.402.11 262.41-.037 251.212-.037 163.075.11-2z"
fill="url(#prefix__a)"
fillRule="evenodd"
/>
</Svg>
</View>
</Transition>
...
const styles = StyleSheet.create({
svgBackground: {
position: 'absolute',
top: -18,
},
});
Setup the Login screen:
As with the Initial screen, I’ll cover the essential code snippets, (be sure to see the complete file on Github).
All we need to do is copy the code from previous screen and change the positioning of the View.
/* login.tsx */
import React, { useState } from 'react';
import { StyleSheet, Text, View, Dimensions, Image, TouchableOpacity} from 'react-native';
// Essential libraries
import { LinearGradient as Gradient } from 'expo-linear-gradient';
import LottieView from 'lottie-react-native';
import { Transition } from 'react-navigation-fluid-transitions';
import Svg, { Defs, LinearGradient, Stop, Path } from 'react-native-svg';
import { Transition } from 'react-navigation-fluid-transitions';
...
<View style={styles.container}>
<Transition shared="topSvg">
<View style={styles.svgBackground}>
<Svg width={width} height={width} viewBox="0 0 375 340">
<Defs>
<LinearGradient x1="90.743%" y1="87.641%" x2="10.14%" y2="3.465%" id="prefix__a">
<Stop stopColor="#53B4FF" offset="0%" />
<Stop stopColor="#3186FF" offset="100%" />
</LinearGradient>
</Defs>
<Path
d="M.11-2H376c-.005 204.081-.005 306.134 0 306.158-95.114 82-135.593-8.28-188-16.789C98.06 266.778 51.482 346.402.11 262.41-.037 251.212-.037 163.075.11-2z"
fill="url(#prefix__a)"
fillRule="evenodd"
/>
</Svg>
</View>
</Transition>
</View>
...
const styles = StyleSheet.create({
svgBackground: {
position: 'absolute',
top: -150,
},
});
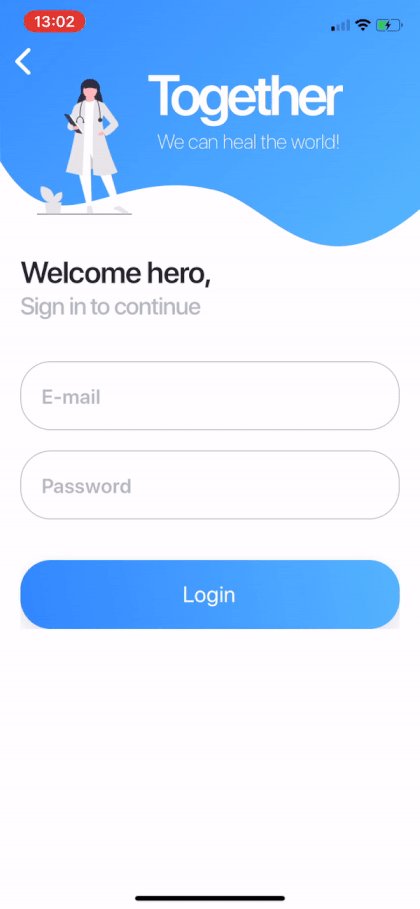
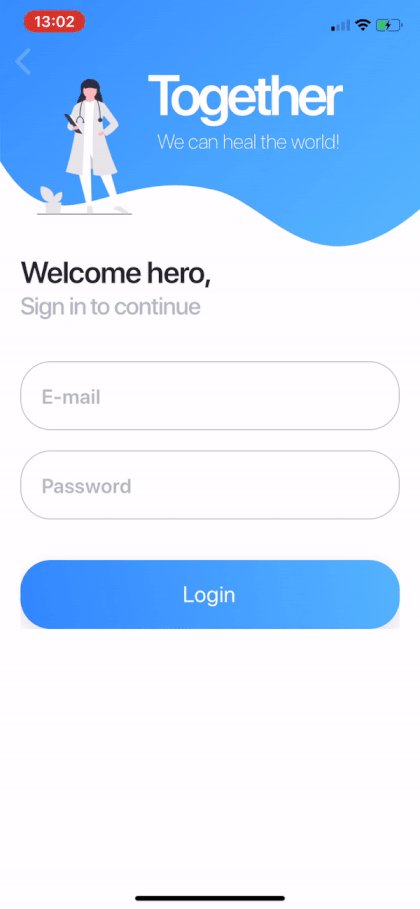
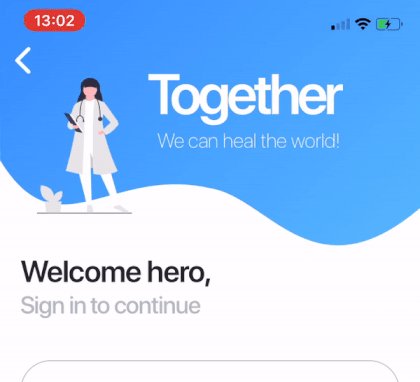
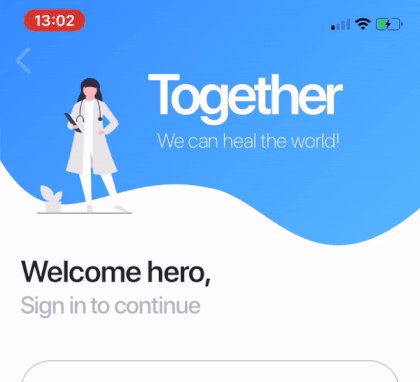
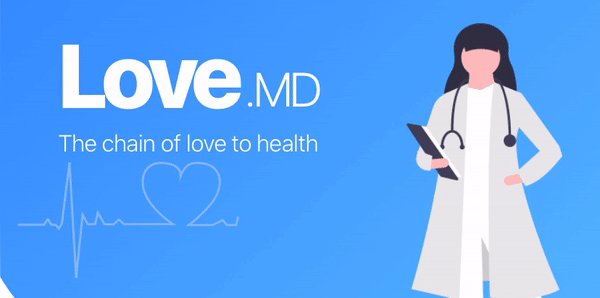
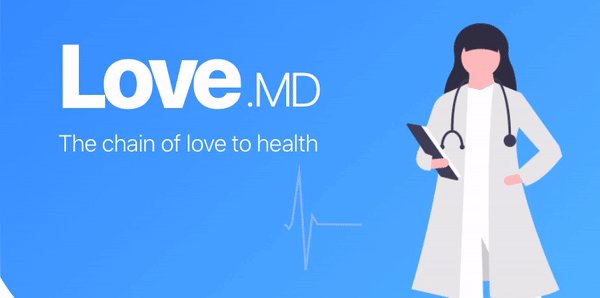
At this point, the result should look something like this:

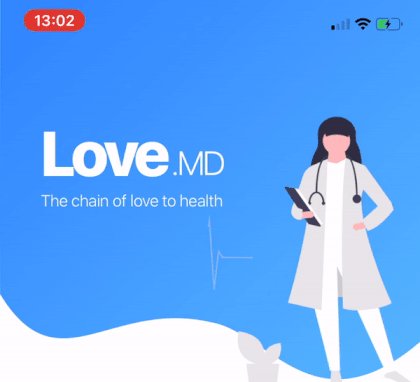
If the magic works, you’ll see something like this:

Did you see this heartbeat animation? That’s Lottie!

Lottie is a library developed by Airbnb, which allows you to display animations created in Adobe After Effects within the application.
The possibilities are innumerable and the limit is your creativity. The Lottie file is a JSON that is interpreted by the library.
import LottieView from 'lottie-react-native';
...
<View style={styles.heartBeat}>
<LottieView
autoPlay
loop
source= require('../../assets/lottie_assets/heartBeatLottie.json')}
/>
</View>
...
const styles = StyleSheet.create({
heartBeat: {
position: 'absolute',
top: 200,
left: 0,
width: 250,
height: 100,
}
});
You can find a variety of animations at lottiefiles.com. Find one and customize online!
Github project: https://github.com/Jojr/fluid-transition-svg
I published this post on Medium by The Startup:
https://medium.com/swlh/smooth-screen-transitions-on-react-native-svg-lottie-433467b752e3